Posted in Tutorials · 9 min read
How to deploy and scale WordPress with containers
Containers provide a scalable, developer-friendly way to run software that offers a lot of benefits over traditional hosting. Unfortunately, setting up a production-ready hosting environment based on containers takes a lot of time and effort due to the fact that WordPress isn't a cloud-native application.
In this tutorial, we'll use ProperHost Cloud to deploy a containerized WordPress site and automate our deployment pipeline with Git and CI/CD.
Prerequisites
Before you continue, make sure you do the following:
- Sign up for a free account on ProperHost Cloud
Introduction
ProperHost Cloud is a managed web hosting service and application delivery platform built on top of Kubernetes, a container orchestration system. It makes it easy to spin up a production-ready WordPress installation in minutes, backed by advanced features including:
- One-click staging environments
- Scalable, self-healing microservice architecture
- Automatic containerization
- Git development workflow and deployment automation
The platform can be used by both individual developers and teams without any need for infrastructure management.
Step 1 - Create new WordPress site
ProperHost Cloud provides one-click provisioning for a number of different open-source applications, including WordPress. The platform spins up individual containers for each of the components (services) that make up a modern WordPress stack, such as an NGINX web server, PHP-FPM backend, MariaDB database, Varnish cache, etc.
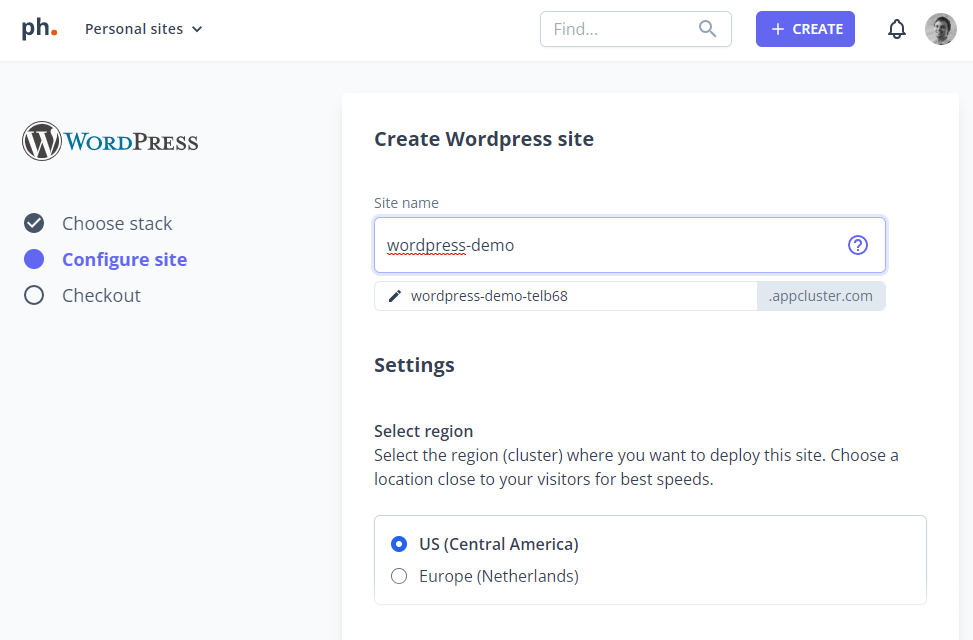
To get started, click on "Create" after logging in to the ProperHost Cloud Dashboard to bring up the New Site Wizard. Then enter a name for the site. The name is used to generate a unique URL that you can use to access the site before adding a real domain.

Specify the following options to customize your install:
- Cluster region: choose where in the world your site should be hosted. It's generally wise to choose a location in close proximity to your visitors.
- Skip installation: select this option if you're importing an existing website and don't want the platform to install the default WordPress codebase.
- Administrator email: enter the email address of the site administrator.
- Site title: enter a title for WordPress (can be changed later)
- Admin user: customize the username/password of the WordPress admin user. Leave blank to use a system-generated password.
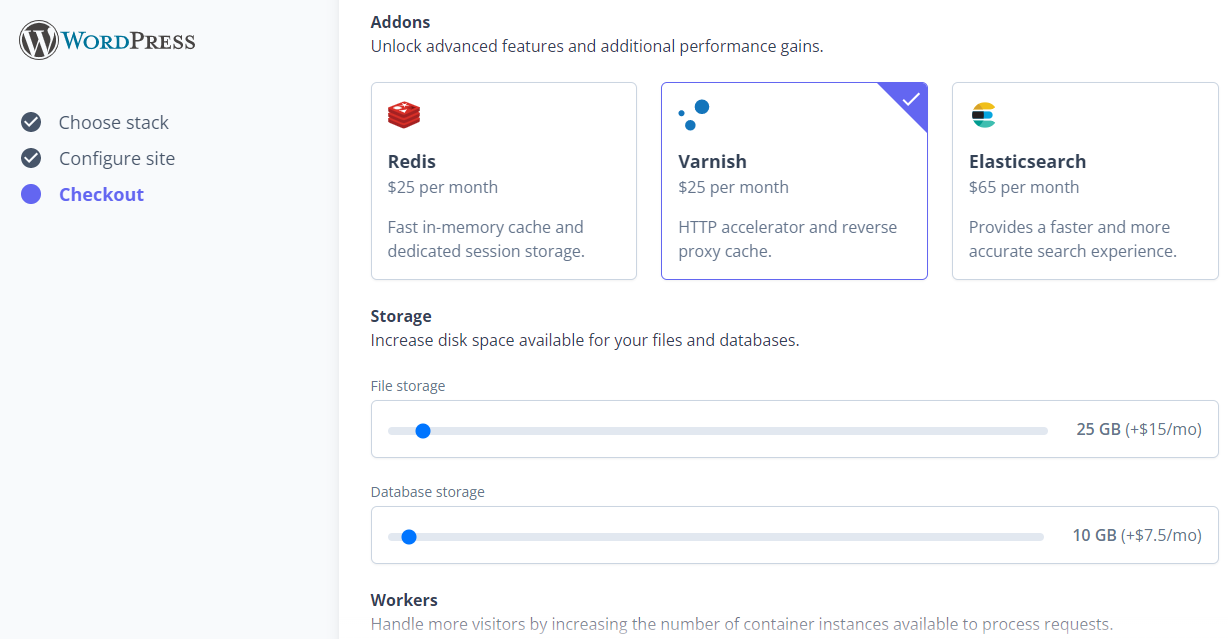
Step 2 - Select addon services
ProperHost Cloud offers managed instances of Varnish, Redis, and Elasticsearch. Simply enable the addon when configuring your site to provision a dedicated instance. You can also customize the amount of storage capacity as well as add extra backend workers if needed. The platform supports horizontal scaling out of the box, allowing you to load balance traffic across multiple instances.
Once you've entered your billing information the system will provision the infrastructure and launch the containers in the cluster.
After a couple of minutes you will be taken to the Site Dashboard and Quickstart Guide, which contains the WordPress login details and a few quick steps to get started. For a more in-depth overview of the ProperHost Cloud UI, refer to this article.

Step 3 - Configure deployment workflow
ProperHost Cloud uses a build pipeline based on Git and CI/CD to automate deployments. Instead of manually uploading files through FTP or some other file manager, you "push" your local Git repository to our remote endpoint, which triggers a new release. Make sure you have your Git authentication credentials ready before proceeding.
The process
Git is a version control system that tracks file changes and allows for easy collaboration among developers. A new Git repository is automatically created when you create a new site. The repository contains your application codebase and some other files required by our platform.
Whenever you want to deploy a new version of your site, you follow this process:
- Make the changes in your local workspace.
- Commit your changes and push them to ProperHost Cloud.
- (Promote release from staging to production.)
By doing a git push you will trigger our CI/CD (continuous integration/continuous delivery) pipeline, which packages your application and its dependencies into a runnable container image. This image is then tagged with a unique ID and rolled out as a new release (also referred to as a build).
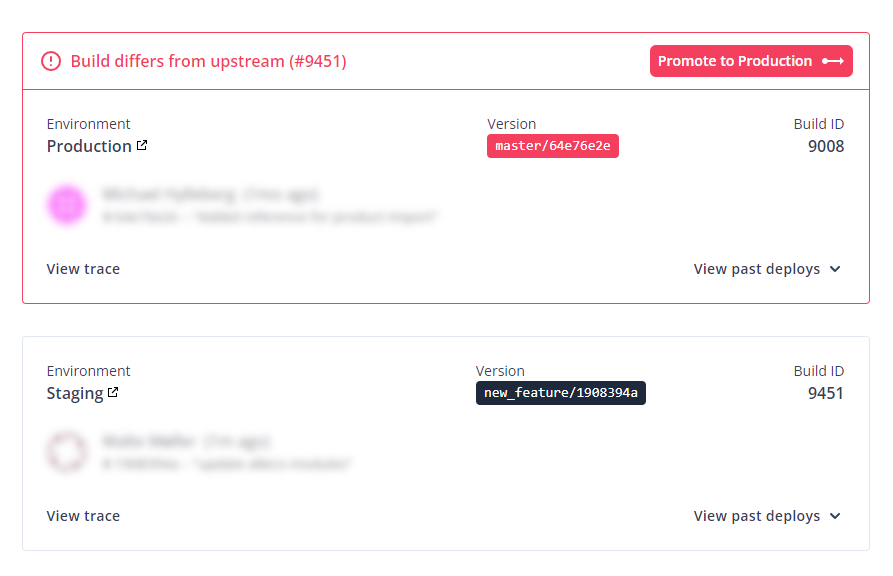
Builds are first deployed to a staging environment, which allows you to see the changes in action before they end up on the production site. To publish the new release, you simply "promote" it to production.

Set up local workspace
If you're starting a new project you can simply clone the remote repository, which will automatically set ProperHost Cloud as the upstream server.
git clone <git-clone-url> /projects/your-website-name
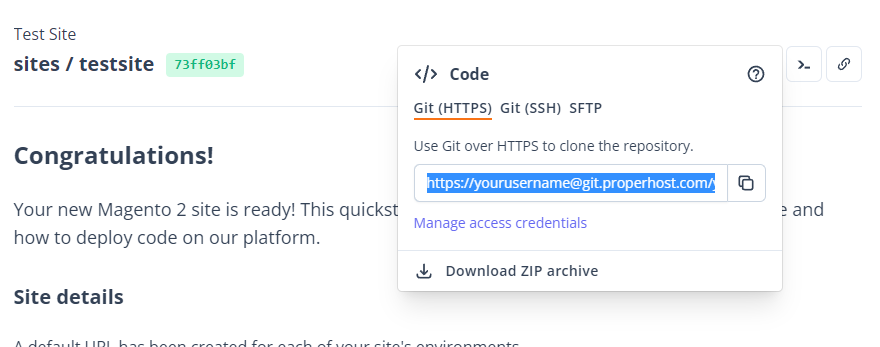
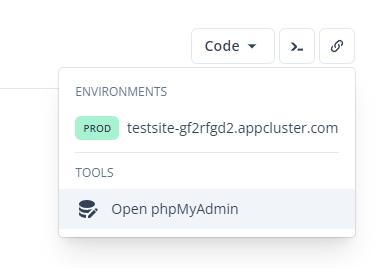
You'll find the git-clone-url within your Site Dashboard by clicking on the "Code" dropdown button. There's both an HTTPS and SSH option available.

Alternatively, if you already have a project you want to migrate to ProperHost Cloud you can do the following:
cd /path/to/project
git init #skip if you're already using Git
git remote add origin <git-clone-url>
git pull origin master --allow-unrelated-histories
This will add the ProperHost repository as a new remote and sync it with your workspace. If you already have an existing remote named "origin", you can name it something else like "properhost" or "production".
Deploy with Git
Once you're ready to deploy a new release, simply commit your changes and run git push:
git add -A
git commit -m "Description of the changes"
git push -u origin master #replace "master" if you've customized the upstream name
This will trigger a new build and you can follow the status in the web UI. You may further extend this process using your favorite git development workflow, such as feature branching and tagging. By default, every push regardless of tag/branch will trigger a deploy.
Persistent directories (media files)
While the application code is stored in Git and deployed as part of the CI/CD build, the following folders are excluded through the .gitignore:
./wp-content/uploads # image uploads, themes and plugins
./wp-content/cache # cached files
You should not commit these directories to Git as they will be overwritten when the container starts. Unlike the container filesystem which is built into the image, the above folders are backed by a storage volume which is mounted at runtime. This allows for WordPress to write files to these directories and they will persist during container restarts.
The default .gitignore file provisioned by the application template already contains the above entries.
You may use sftp or rsync to upload files to these directories, for example if you're migrating an existing site and need to upload a bunch of images. You can also use the web terminal feature to open a shell-like terminal into the running container and manipulate the files through standard Unix commands.
Manage the database
When you created the site, the platform automatically generated a database in the background and populated the application config with a randomly generated username and password.
To find the database connection details you can inspect the wp-config.php file. (Please note that this file is managed by the platform and should not be edited manually.)
We provide two ways by which you can manage your database:
-
phpMyAdmin: the popular web administration interface for MySQL is automatically installed together with your site:

-
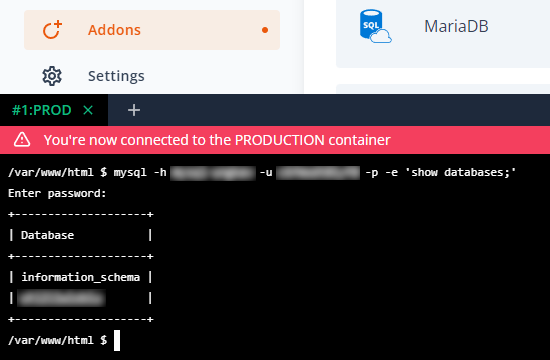
MySQL CLI: the MySQL command-line interface tool allows you to write SQL commands, run database imports/exports, and a lot more.

Advanced
Environment variables
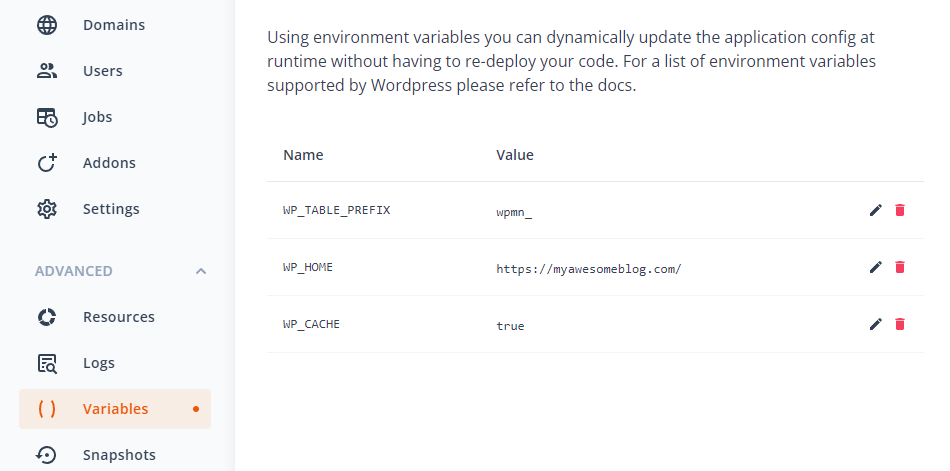
ProperHost Cloud allows you to customize certain aspects of your WordPress installation using environment variables. These variables are stored separately from the code and allows you to change various settings without re-deploying the site.

The following variables are supported:
| Variable name | Description |
|---|---|
| WP_SITE_URL | Changes the Wordpress Site URL (default site url) |
| WP_HOME | Changes the Wordpress base URL (default site url) |
| WP_DEBUG | Toggles debug mode on/off (true|false, default: false) |
| WP_DEBUG_DISPLAY | Includes debug messages in page HTML (true|false, default: false) |
| WP_DEBUG_LOG | Saves debug messages to a file (true|false or filename, default: false) |
| WP_TABLE_PREFIX | Sets custom database table prefix (default: wp_) |
| WP_CRON_DISABLE | Disable built-in WP-Cron (true|false, default: false) |
| WP_CRON_LOCK_TIMEOUT | Changes the WP-Cron interval (time in seconds, default: 60) |
| WP_ALLOW_MULTISITE | Enables Wordpress Multisite (MU) feature |
| WP_CACHE | Enables use of 3. party caching plugins (true|false, default: false) |
| WP_MEMORY_LIMIT | Specify how much RAM the WordPress frontend is allowed to use |
| WP_MAX_MEMORY_LIMIT | Specify how much RAM the WordPress admin dashboard is allowed to use |
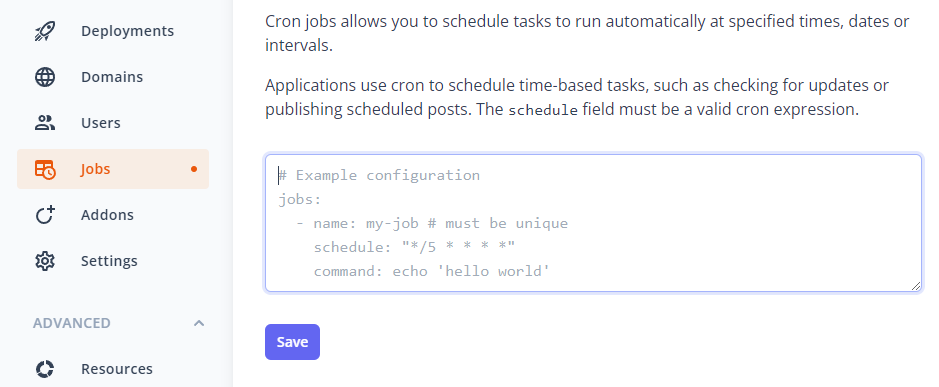
Cron jobs
The platform does not automatically configure any cron jobs as WordPress includes a default cron scheduler (WP-Cron) which executes on every page load. You may, however, replace this with a dedicated cron job.

Admin tools
The following command-line utilities are included in the container image:
- WP-CLI (alias: wp) is the official command-line interface for Wordpress.
- mysql-cli allows you to run commands on the database.
Summary
In this tutorial we've created a new WordPress site on ProperHost Cloud, then we learned how to use Git to automate our deployment workflow. Using the platform's built-in CI/CD tool, we didn't have to build the container image or configure any deployments ourselves. We also demonstrated how to use the staging feature to test out new features and how to "promote" a release to production.
We've also learned how to work with static assets and persistent folders, and how to manage the database using phpMyAdmin and the MySQL CLI tool.
If you want to try out ProperHost Cloud today, you can sign up for a free account here!